目次
各ページの編集方法
当サイトは開かれたプラットフォームとして、簡単なユーザー登録を行うことでだれでも編集することができる仕組みが整っています。
しかし編集のための操作がやや複雑なため、編集のためのノウハウをここへまとめます。
編集活動へ参加いただき当サイトをより良い形に導いて下さる皆様の参加を歓迎するとともに、こちらのページに記載頂いた内容のご確認をお願いいたします。
大前提=編集はPCから!
記事の作成編集はパソコンのWebブラウザ上からのみ行う事ができます
これは当サイトを構築するdokuwikiというサービスの仕様であり、当サイトの設定では変更できない範囲のルールです。
そのため、編集頂くためにはPCが必要になるということを、まずは大前提としてお知らせいたします。
(ユーザーエージェントをいじればスマホでもできないこともない気はしますが未確認・・・画面が小さくてむしろ大変なことになりそう)
ユーザー登録
記事の作成編集を行うためにはあらかじめユーザー登録が必要になります。これば不特定多数の方々へ編集機能を解放することによるスパムの防止を防ぐとともに、編集いただく皆様へ多少の責任感と使命感を負って頂くためのものです。
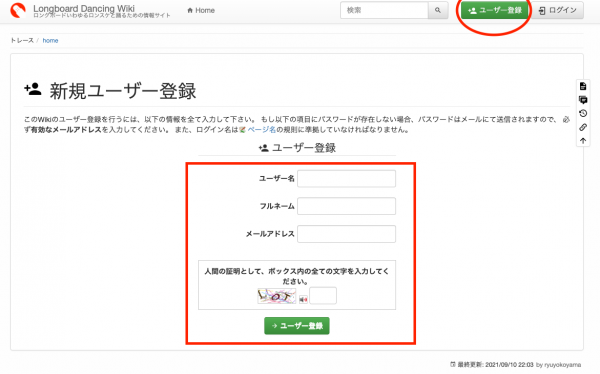
画面右上の「ユーザー登録」ボタンから登録画面へ進むことができます。
- ユーザー名:ログイン時の情報となるとともに、各ページの最下部右側へ表示される最終更新者の名前となります
- フルネーム:こちらは登録時以外には不要な情報ですが、何らかの入力をお願いします。誰かわかるお名前を入れていただけると管理人が助かります
- メールアドレス:ログインのためのパスワードを届けるためのメールアドレスです。有効なメールアドレスをご入力ください
- CAPTURE認証:スパムの防止のため実装しています。画像に記載されている3つのアルファベットを入力してください

ログイン

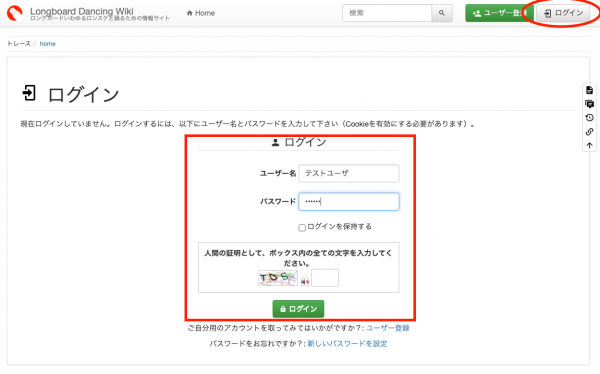
画面の上部右側のログインボタンよりログイン操作を行う事ができます
- ユーザー名:「ユーザー登録」時に設定した内容
- パスワード:「ユーザー登録」時に設定したメールアドレスへ届いたパスワードを参照ください
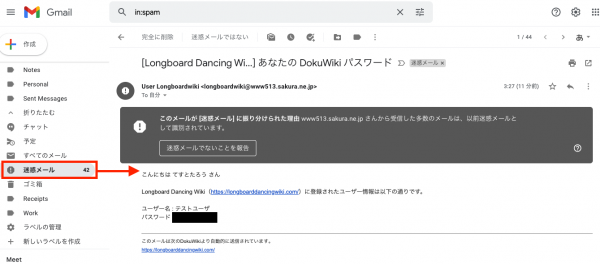
※注意:メールが届かない場合は迷惑メールに振り分けられていないかご確認ください!
Gmailでは自動的に迷惑メールへ振り分けされており、受信トレイに表示されないことがわかっています。
その他のメールサービスでも同様の事例が予想されますので、あらかじめお知らせいたします

ページの作成
以下の説明は「基礎」に分類される「テスト」という名前のトリックの解説ページを記載する事例を通じて解説します
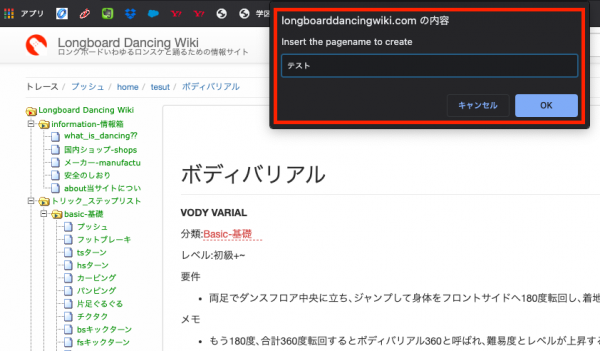
まず新たにページを作成する際には、画面左側のサイドメニューより、ページを追加する場所のフォルダを右クリックし、表示されたメニューの「New page here」ボタンから行います。

そうすると画面上部に小窓が現われますので、こちらに追加を希望するトリック名(ここでは「テスト」)を入力し、OKボタンを押下します

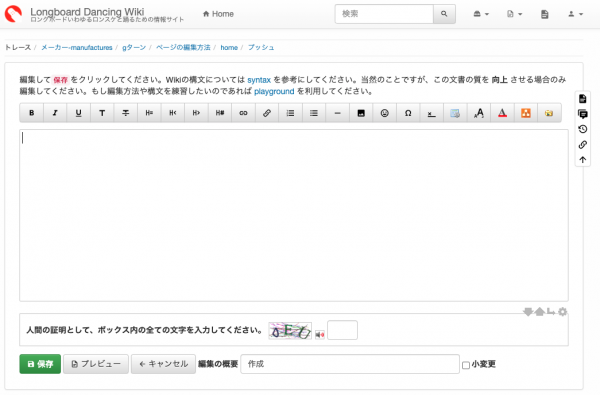
その後表示された画面が作成・編集に使用するページです

画面中央の大きな枠内にソースコードを入力し、その結果としてページビューに記事が表示されます
ページの編集
既に存在するページの内容を編集する場合は、画面右側の編集ボタンから編集画面へ進むことができます

編集画面と編集方法
Wikiサイトの編集には、おそらく多くの方には普段なじみのない「ソースコード」という記述方法が用いられます。
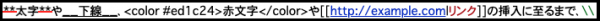
太字や下線、赤文字やリンクの挿入に至るまで、
全て文字と記号を入力することで行っていきます。これがページの作成・編集を行うための最大のネックとなることでしょう。
下図は、このセクションの2行目のソースコードを画像として表示しています。
「太字」という文字の前後に「*」マークが二つ並んでいるのがわかりますか?
この特定の記号をつけることで、wikiサイトへ「太字にしたい」という編集者の意図を伝達し、実際のページで表示される文字を太字で表示されるという仕組みです。
ソースコード
下線や赤文字も同様に、文字列を特定の記号で囲むことで、入力したい文字を装飾することができる仕組みです
しかし、全ての装飾やリンク・画像・表の挿入を手打ちしていてはいくら時間があっても足りないため、それを助けるツールの使い方と、基本的なルールを下記にて解説します。
改行
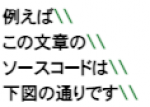
ソースコードにおいては改行はスラッシュを2つならべた「\\」を入力した上で、エンターキーで改行することで行います
例えば
この文章の
ソースコードは
下図の通りです
ソースコード
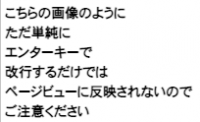
この行のように
ただ単純に
エンターキーで
改行するだけでは
ページビューに反映されないので
ご注意ください
ソースコード
文字の装飾
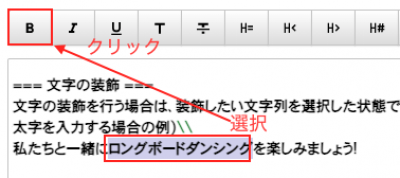
文字の装飾を行う場合は、装飾したい文字列を選択した状態で画面上部のボタンを押すと自動的に記号が入力されます
太字を入力する場合の例)
私たちと一緒にロングボードダンシングを楽しみましょう!

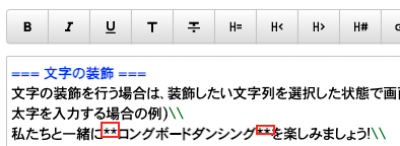
↓

このように、特定の文字列を太字と指定する記号の「*」で自動的に囲まれます
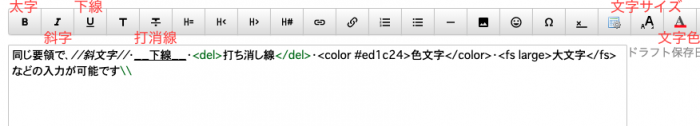
同じ要領で、斜文字・下線・打ち消し線・色文字・大文字などの入力が可能です

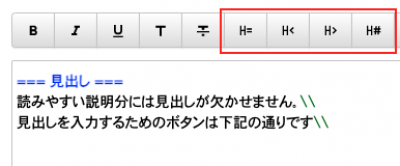
見出し
読みやすい説明文には見出しが欠かせません。
見出しを入力するためは、見出しとしたい文字列を「=」で囲う必要がありますが、下記のボタンを利用することで効率的に入力することができます

当サイトではスマートフォンでの表示サイズを考慮し、基本的には下記のルールに従い見出しの入力をお願いいたします
大項目=第三見出し(H3)
大項目に含める中項目=第四見出し(H4)
中項目に含める小項目=第五見出し(H5)

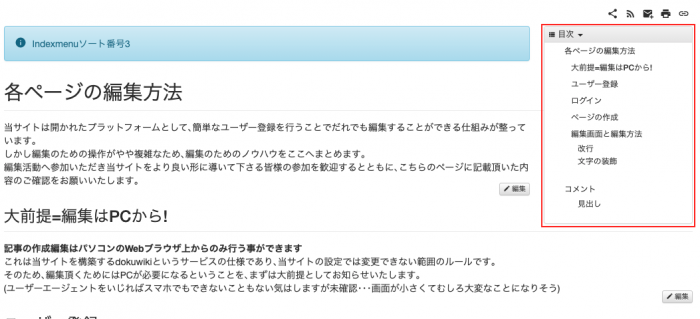
なお、見出しをつけることで、ページ上部右側へ目次が自動生成されます。

リンクの挿入
リンクには2種類あります
①内部リンク:当サイト内のページを参照する場合に使用します
例)プッシュ
あるトリックの解説ページにおいて別なトリックを紹介するとき等に使用することができます
②外部リンク:当サイト以外のインターネット上に存在するwebページを参照する場合に使用します
例)ナイスメイク
動画のリンクを貼り付けたり、使い方は様々です
またどちらも共通して、赤文字となっている部分を打ち替えることで任意の文字列へリンクを埋め込むことができます
例)ナイスメイクさんへのリンクはこちら
ソースコード
箇条書き
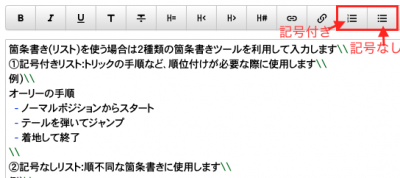
箇条書き(リスト)を使う場合は2種類の箇条書きツールを利用して入力します
①記号付きリスト:トリックの手順など、順位付けが必要な際に使用します
例)
オーリーの手順
- ノーマルポジションからスタート
- テールを弾いてジャンプ
- 着地して終了
②記号なしリスト:順不同な箇条書きに使用します
例)
安全に練習するための注意点としては
- プロテクターを装着する
- 初めてのトリックは慎重に行う
- 周囲の状況を良く確認する
いずれも、下記のボタンから使用可能です

コンテンツの埋め込み
YoutubeやInstagramに投稿された動画や画像などのコンテンツを埋め込む場合は、htmlコードを利用します
基本的には下記をコピペ・加工して入力してください
★youtubeの動画を埋め込む場合は下記をコピペし、下記要項に従い打ち替えてください
- XXXX部分→Youtube動画を開いたページのurlへ打ち替え
- YY部分→動画再生を開始したい秒数へ打ち替え。例えば1:25であれば「85」へ打ち替える
- ZZ部分→動画再生を終了したい秒数へ打ち替え。同上。
<html>
<iframe width=“335” height=“189” src=“XXXX?start=YY&end=ZZ” title=“YouTube video player” frameborder=“0” allow=“accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
</html>
なお入力例はプッシュのソースコードを参照してください
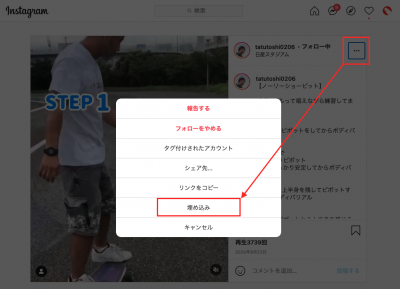
★Instagramの投稿を埋め込む場合は下記手順で入力してください
- Instagramの任意の投稿からhtml埋込コード(以下「コード」と表記)をコピーする※下図参照
- コピーしたコードを埋め込みたい記事のソースコードへペーストする
- ペーストしたコードの最初の行の1行上に<html>と入力する
- ペーストしたコードの最後の行の1行下に</html>と入力する

なお入力例はショービットのソースコードを参照してください
保存とプレビュー
編集画面下部には「保存」「プレビュー」「キャンセル」の3種類のボタンがあります
- 保存:記事を保存し、wiki上に公開します。キャプチャ認証窓に表示されている3文字のアルファベットを入力してください
- プレビュー:ソースコード編集中にページビューを確認する際に利用します。プレビューを押下すると、編集画面下部にプレビューが表示されます
- キャンセル:記事の作成・編集を中断します。既に保存済の文章の場合、最後に保存された状態に戻ります。一度も保存されていない場合は、ページの作成そのものがキャンセルされます
ページの削除
誤ってページを作成してしまった場合などの状況で、ページを削除する場合は編集画面中の全ての文字列・記号を削除した状態で保存操作を行います
そうすることでwiki上からそのページが非表示となります。
もしも誤って必要なページを削除してしまった場合は、復旧操作を行いますのでinstagramのDMより管理人へご連絡ください
以前の状態の復旧
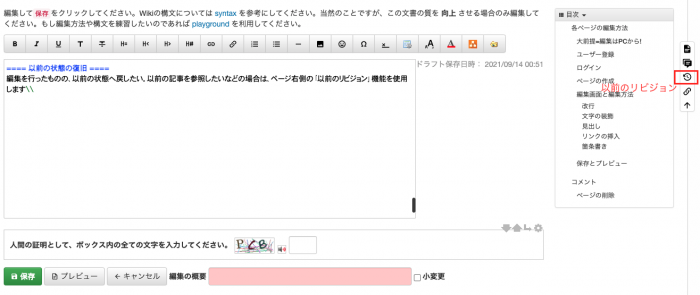
編集を行ったものの、以前の状態へ戻したい。以前の記事を参照したいなどの場合は、ページ右側の「以前のリビジョン」機能を使用します

以前のリビジョンを復旧させる場合は、任意のリビジョンを開いた状態で、保存操作を行うとそのリビジョンが最新版として上書き保存されます
ページの並べ替え
サイドバーに表示されているトリックは任意の順番で並べ替えることが可能です

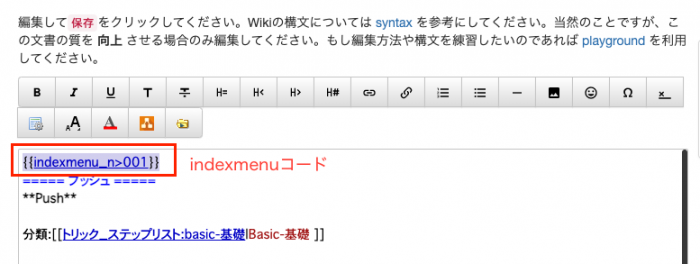
これはindexmenuというコードをソースコード中に挿入することで利用可能です

利用方法は下記の通りです
- 作成したページを挿入したい場所を確認する
- 1で確認した場所の上下のindexmenu番号を確認しつつindexmenuコードをコピーする
- 作成したページに2でコピーしたindexmenuコードをペーストし、番号を打ち替える
★具体例
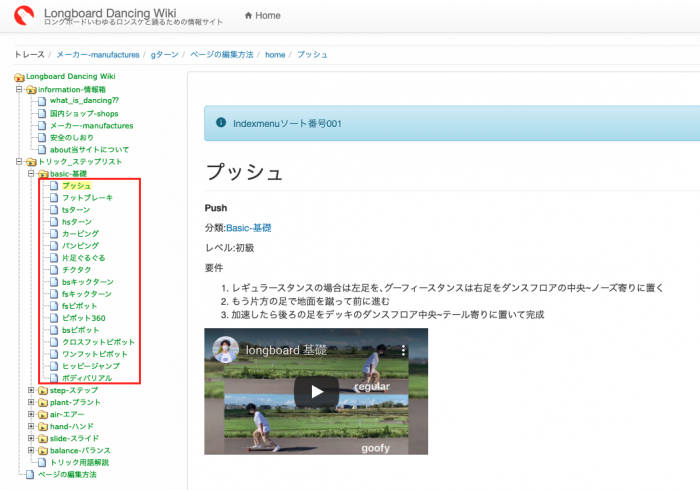
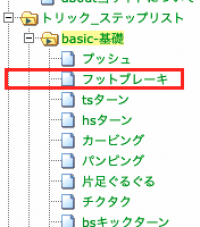
Basic-基礎のプッシュとTSターンの間にフットブレーキのページを並べたい場合、

まずプッシュのソースコードを確認しindexmenu番号を確認しコピーする→indexmenu番号は001
次にTSターンのソースコードを確認しindexmenu番号を確認する→indexmenu番号は003
最後にフットブレーキのページのソースコードへ、間になるindexmenuコードを入力する→indexmenu番号は002とする
なおindexmenuコードは重複していても問題ないため、001もしくは003で指定することで並べ替えを行うことができます